
Chat GPT یکی از برنامههای هوش مصنوعی توسعه یافته توسط شرکت Open AI که قادر به درک و حتی تفسیر زبان انسان است. این ربات به دلیل تواناییهای بالقوهای که دارد، امروزه در صنایع مختلف و برای کاربردهای متفاوت توسط کاربران مورد استفاده قرار میگیرد. Chat GPT دارای پلاگینها(پلاگین های chatgpt) و قابلیتهای بسیار زیادی میباشد که مدام در حال توسعه و پیشرفت در راستای پاسخگویی به نیاز کاربران است. یکی از قابلیتهایی که اخیرا به این برنامه افزوده شده، توانایی اجرای کد است. افزونه Code interpreter به چت جی پی تی این امکان استفاده از یک محیط پایتون به همراه فضای دیسکی موقت جهت اجرای فایروال را میدهد. اما این افزونه دقیقا چه کاری انجام میدهد و کاربرد آن چیست؟
قبل از اینکه درباره قابلیتهای Code interpreter توضیح دهیم، باید بدانید که این افزونه تنها برای کسانی که Subscription Plus یا همان اشتراک پلاس دارند، قابل دسترس است. اما نگران نباشید زیرا به احتمال زیاد این افزونه به زودی برای عموم کاربران در دسترس قرار خواهد گرفت. چرا که این پلاگین از آن دسته قابلیتهایی است که نمیتواند تنها در دسترس عدهای خاص قرار بگیرد و به زودی دسترسی آن را برای عموم کاربران آزاد میکنند. بنابراین حتی اگر در حال حاضر اشتراک پلاس Chat GPT را ندارید، این مطلب را تا انتها مطالعه کنید. این موضوع از آن نظر حائز اهمیت است که امروزه دینا مدام در حال پیشرفت و توسعه است، از طرف دیگر بحث AI خیلی سریعتر از انتظار کاربران توسعه یافته و هر روزه شاهد آپدیتهای جدید آن هستیم. بنابراین بهروز بودن از اهمیت بسیار بالایی برخوردار است.
نکته دوم اینکه در حال حاضر یکی از کاربردهای بسیار عمده و اساسی این برنامه، آنالیز دیتا است. البته علاوه بر این دارای قابلیتهای دیگری مانند: ویرایش تصاویر، ویدیو، پی دی اف و … است. ما در این مطلب سعی میکنیم به صورت خلاصه و کلی در رابطه با مهمترین کاربردهای این پلاگین صحبت کنیم.
پلاگین Code interpreter در حال حاضر دارای حافظه داخلی 100 مگابایت است. به این معنی که نمیتوانید فایلهای بیشتر از حجم را آپلود کنید، اما همین مقدار نیز برای ارزیابی مناسب است. برای استفاده از این پلاگین در نسخه پلاس چت جی پی تی، با کلیک بر روی GPT-4 شما گزینه Code interpreter را مشاهده خواهید کرد که میتوانید آن را فعال کنید. بعد از فعال کردن این افزونه در صفحه Chat GPT قابلیت آپلود فایل اضافه میشود.
شما میتوانید هر فایلی که مدنظرتان است، به عنوان مثال یک پی دی اف را به صورت کامل در برنامه آپلود کرده و از چت جی پی درباره آن سوال بپرسید. البته دقت کنید که حجم فایل نباید بیشتر از 100 مگابایت باشد. بعد از آپلود پی دی اف میتوانید اطلاعاتی را که لازم دارید، از برنامه بخواهید تا برای شما آپلود و در فرمت دلخواهتان قرار دهد. به عنوان مثال اگر تصاویر موجود در یک پی دی اف را میخواهید، پس از آپلود فایل آن از برنامه بخواهید تمامی تصاویر را استخراج و در یک فایل زیپ ذخیره کند.
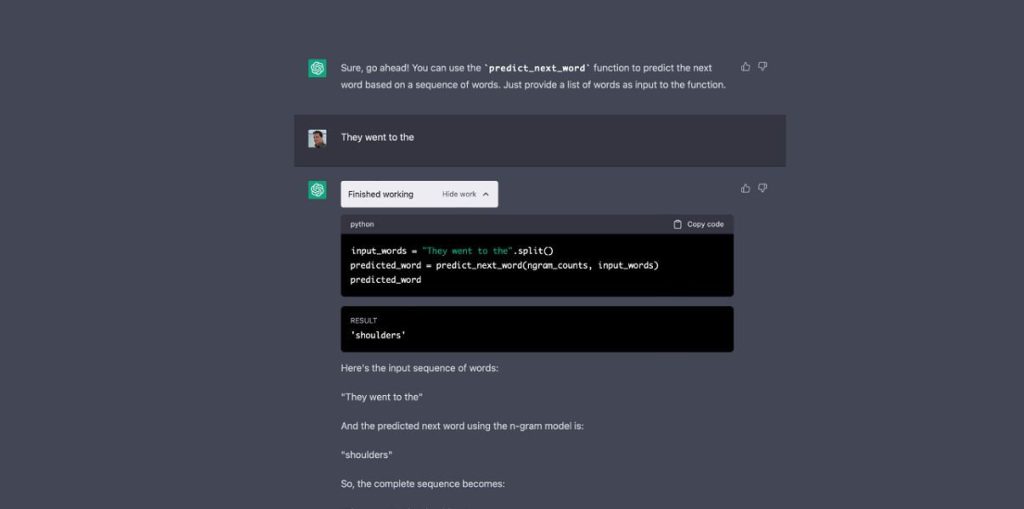
افزونه Code interpreter در واقع در بکگراند شروع به نوشتن یک کد پایتون میکند که این کد بتواند درخواست شما را انجام دهد. البته کاربران اصلا نیازی به درگیر شدن با این کد ندارند و میتوانند این قسمت را مخفی کرده و تنها نتیجه نهایی را دریافت و دانلود کنند.
اما کسانی که در حوزه برنامهنویسی فعالیت دارند، یا در حال یادگیری این رشته هستند میتوانند نحوه کدنویسی را نیز مشاهده کنند. در واقع این قسمت برنامه به کاربرانی که قصد کدنویسی دارند، کمک بسیار بزرگی است.
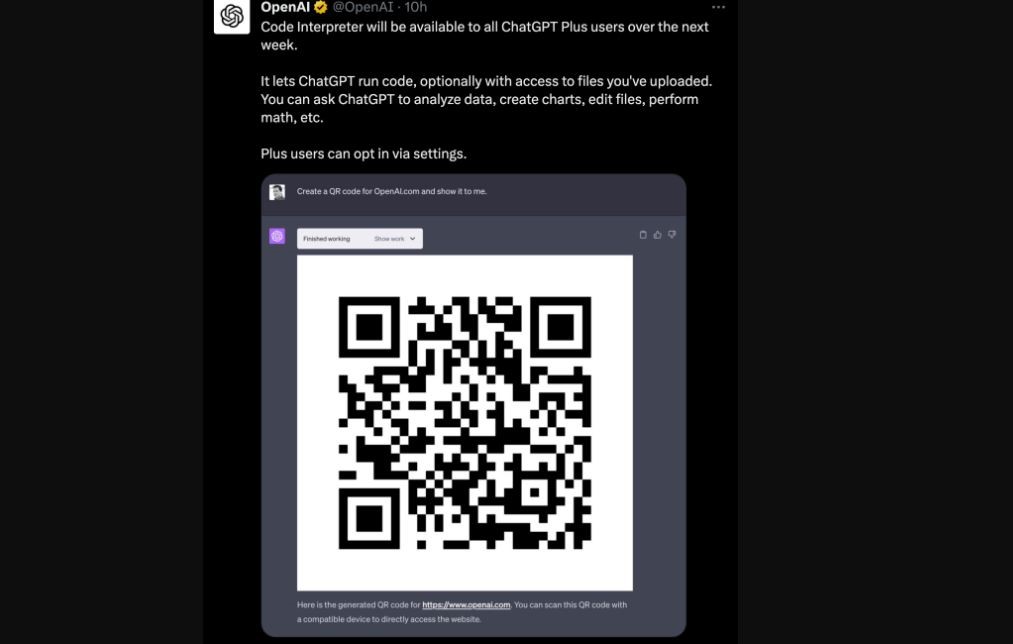
با استفاده از این پلاگین شما میتوانید از برنامه درخواست کنید که به عنوان مثال برای سایت مورد نظر شما یک QR کد بسازد. حتی میتوانید برای صفحات خود در فضای مجازی با استفاده از این افزونه به راحتی و در کمترین زمان ممکن یک QR کد بسازید. تنها کافیست لینک سایت یا صفحه مجازی خود را کپی کنید و در قسمت چت جی پی تی آن را وارد کرده و درخواست خود را بنویسید.

یکی از امکانات دیگری که Code interpreter در اختیار کاربران قرار میدهد، ویرایش و اعمال تغییرات دلخواه بر روی تصاویر، ویدیو، گیف و … است. شما میتوانید تصویری را در برنامه آپلود کنید و از چت جی پی تی بخواهید که آن را به عنوان مثال: سیاه و سفید، کات و حتی بخشی از آن را حذف کند. حتی میتوانید یک تصویر را به گیف تبدیل کنید، به این صورت که پس از آپلود تصویر از برنامه بخواهید که آن را با انیمیشن به عنوان مثال زوم به یک گیف تبدیل کند. یا برعکس یک گیف را به ویدیو تبدیل کنید.
در حالت عادی شما تنها یک فایل را میتوانید در برنامه آپلود کنید. اما در صورتی که بخواهید چند فایل را به صورت همزمان در برنامه آپلود کنید، کافیست آنها را در یک فایل زیپ قرار دهید. با آپلود فایل زیپ، برنامه تمام فایلهای درون آن را شناسایی خواهد کرد و شما میتوانید به صورت کلی کارهایی را که در نظر دارید به صورت همزمان انجام دهید.
ورد کلود تصویری است که از تعداد بسیار زیادی کلمه ایجاد شده است. این کلمات در واقع شامل عباراتی است که در متن بیش از سایرین تکرار شدهاند. هر چه تعداد تکرار کلمات در متن بیشتر باشد، آن کلمه در تصویر بزرگتر از سایرین قرار داده میشود. شما میتوانید یک فایل پی دی اف را در برنامه آپلود کنید و از آن بخواهید که پی دی اف را به word cloud تبدیل کند.

یکی از جالبترین و حتی پرکاربردترین قابلیتهای پلاگین Code interpreter، آنالیز داده است. در واقع شما میتوانید هر دیتاستی که دارید را در برنامه آپلود کنید، اما دقت کنید فرمت دیتاستها باید حتما CSV باشد. با استفاده از این قابلیت شما میتوانید دادههای خود را مرتب و حتی در صورتی که قسمتی از دادهها نباشند، آنها را برای شما پر خواهد کرد. علاوه بر این موارد شما میتوانید از برنامه جهت آنالیز دادهها نیز استفاده کنید. از برنامه بخواهید دادهها را آنالیز و برای شما گراف و حتی مصور کند. شما میتوانید از برنامه بخواهید که گراف و آنالیز را تنها برای بخشی از دادهها انجام دهد. یا در صورت نیاز بخشی از اطلاعات را که شما به آنها نیاز دارید، استخراج و در فایل مورد نظر ذخیره کند.
قبلتر هم اشاره کردیم که این پلاگین تمام فعالیتها و درخواستهای شما را از طریق کدنویسی انجام میدهد. با آنکه شما اصلا با این کدها درگیر نخواهید شد، اما در صورت نیاز میتوانید کدهای مربوط به هر درخواست خود را به راحتی مشاهده کنید.
این پلاگین در حوزه کدنویسی میتواند به روشهای مختلف به کاربران کمک کند. به عنوان مثال شما میتوانید یک کد را به برنامه بدهید و از آن درباره کارکرد کد سوال بپرسید. به دو صورت میتوانید کدها را به برنامه معرفی کنید، یا کد مورد نظر را کپی یا آن را به صورت فایل دات پی وای آن را آپلود کنید. علاوه بر این میتوانید از برنامه بپرسید که “آیا این کد جایی برای توسعه یا بهبود دارد؟” همچنین میتوانید مشکلات کدنویسی خود را پیدا و آن را به راحتی اصلاح کنید.
همچنین میتوانید ا برنامه بخواهید یک فلوچارت برای کد شما بنویسید. برنامه یک فلوچارت متنی به شما تحویل میدهد که در نهایت شما میتوانید آن را به فلوچارت تصویری تبدیل کنید. یکی دیگر از کاربردهای جالب این پلاگین در بخش کدنویسی آن است که شما میتوانید درباره مشکلات امنیتی کد خود از برنامه سوال بپرسید. در صورتی که کد شما دارای مسائل و مشکلات امنیتی باشد، آن را شناسایی خواهد کرد. همچنین برای اجرا شدن سریعتر کد خود، از برنامه سوال بپرسید تحت این عنوان که “آیا راهی برای اجرای سریعتر این کد وجود دارد؟”

پلاگین Code interpreter بدون شک دارای قابلیتهای بسیار بیشتری است، اما ما در این مطلب سعی کردیم جالبترینهای آنها ارائه کنیم. در صورتی که نیاز دارید به صورت ویدیو تواناییهای این افزونه را ببینید میتوانید به لینک https://www.youtube.com/watch?v=huPxnciuaEg&ab_channel=MaryamSadeghi مراجعه کنید.
بوتکمپ برنامه نویسی مپصا اچ آر(bootcamp.mapsahr) ، در تلاش است تا در حوزه تکنولوژی و مخصوصا هوش مصنوعی در رابطه با جدیدترین اتفاقات و همچنین ابزارهای ترند برای شما علاقه مندان مطالب مفیدی تولید کند. شما می توانید به مقالات مرتبط با این موضوع مثل هوش مصنوعی میدجورنی چیست، هوش مصنوعی گیت هاب(github copilot) ،هوش مصنوعی فتوشاپ (adobe firefly) مراجعه کنید.